|
Ingredientes
Hoje em dia, os mapas comuns estao muito sem gosto! Um spritezinho num canto da sala da o toque de classe que faltava no seu mapa. De um tchans no seu mapa utilizando esta deliciosa receita de sprites do nosso Chef deplantao.
Como voces ja sabem, um sprite eh uma figura 2D estatica (uma simples imagem) ou animada (varios frames) que pode ser inserida com facilidade em seu mapa, dando aquele charme todo especial que so os chefs internacionais conseguem. Para o preparo deste delicioso prato, voce vai precisar apenas de:
1 ou mais imagens formato BMP, 256 cores, 8-bit.
O editor de sprites SpriteWizard
Antes iniciar o preparo desta receita, certifique-se que todas as imagens:
Estao no mesmo diretorio
Estao no formato BMP, 256 cores, 8-bit
Possuem a mesma palheta
Possuem o mesmo tamanho
O tamanho das imagens deve ser SEMPRE multiplo de 16 (16, 32, 48, 64, ...).
O tamanho minimo das imagens eh 16x16 e o maximo eh 256x256
As partes pretas das imagens irao ficar transparentes na hora de inserir o sprite no Half-Life.
Eu vou pegar como exemplo o sprite muzzleflash3.spr, do Counter-Strike. As imagens usadas neste sprite sao estas:



Modo de preparo
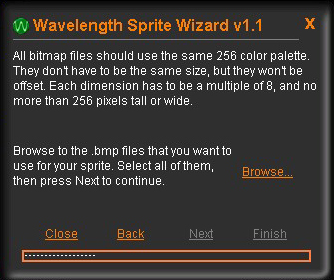
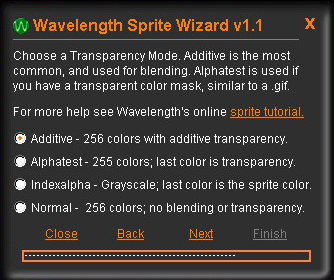
Passo 1: Inicie o Sprite Wizard. Na tela de entrada clique em Next.
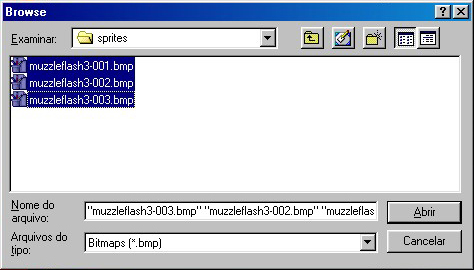
Passo 2: Clique em Browse e selecione todas as imagens. Se o sprite for estatico, selecione a unica imagem. Clique novamente em Next.


Passo 3: Ordene corretamente as imagens, na ordem em que elas devem ser mostradas na animacao. Clique novamente em Next.

Passo 4: Selecione o tipo do sprite. Os tipos possiveis sao:

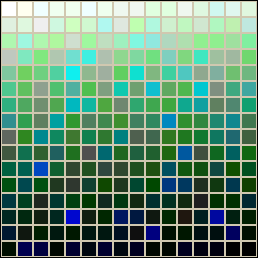
Additive: Serao desenhados com transparencia additiva, que na pratica deixa transparentes as partes mais escuras do sprite. A maioria dos sprites do Half-Life sao deste tipo.
Um sprite Additive e sua palheta:


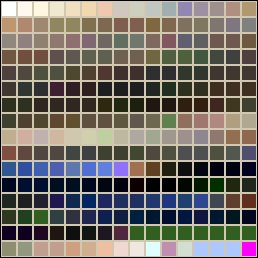
Alphatest: Sao desenhados com transparencia, sendo ultima cor da palheta diz qual eh a cor transparente. Eh aconselhado usar uma cor bem distinta das outras usadas, como neste exemplo:
Um sprite Alphatest e sua palheta:


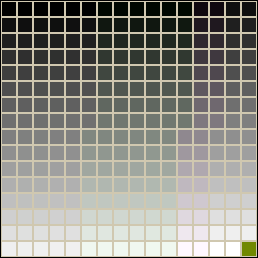
Indexalpha: Sao sprites em grayscale, com transparencia relativa ao nivel de cinza do pixel. Pixels pretos ficarao transparentes, os brancos ficarao solidos e os outros tons de ciza terao uma transparencia particial (quanto mais escuro, mais transparente). A ultima cor da palheta sera a cor do sprite. Neste exemplo, este sprite sera uma fumaca amarelada
Um sprite Indexalpha e sua palheta:


Variacoes na ultima cor da palheta:



Normal: Aparentemente eh o mesmo que Additive, mas todos os sprites do Half-Life sao Additive, portanto use Additive ao inves do Normal, por precaucao.
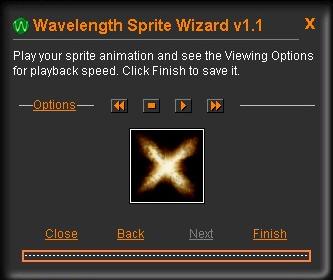
Passo 5: Clique novamente em Next e teste se a animacao esta correta. Se nao estiver, clique em Back algumas vezes e corrija a ordem da animacao, tipo do sprite ou selecione outras imagens, se for o caso.

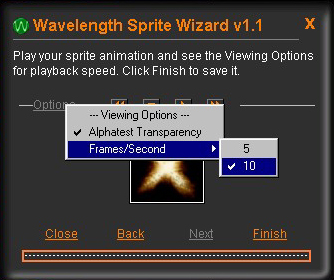
Passo 6: Clique em Options e selecione o Framerate (numero de frames por segundo) do sprite. Com Framerate 5 a animacao do sera mais lenta, com 10 sera mais rapida.

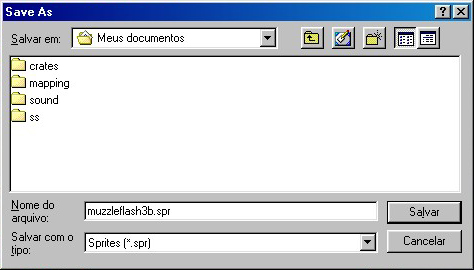
Passo 7: Clique no botao Finish, de um nome para o seu sprite com a extensao .SPR e o seu sprite ja esta pronto pra servir!

Sugestao para servir
Para inserir o seu novo sprite no Half-Life, copie o sprite criado para o diretorio valve\sprites, dentro do diretorio do Half-Life. Se este diretorio nao existir, pode cria-lo, ou use o diretorio sprites no mod no qual voce vai usar o sprite, se for o caso.
Crie uma nova entidade env_sprite no seu mapa
Ponha no campo Sprite Name o nome do seu sprite (tipo sprites/meusprite.spr).
Altere o Render Mode para Additive.
E pronto! Basta compilar e rodar o mapa para ver o seu sprite em acao!
Para mais detalhes de como funciona a entidade env_sprite, veja este tutorial.
por - Leoncio -
|